Der DECISION MAKER ist eine App, die ich zusammen mit Maggy Boehme, Christian Boehme und Daniel Kurzawe entwickelt habe und die sich als ein künstlerischer Beitrag in der vielfältigen Welt mobiler Applikationen versteht (siehe hierzu auch die Website von Goodthingy). Die App ist momentan für Android im Google Play Store zu erhalten, eine erweiterte Version für iOS ist in Arbeit.
Wir haben die App beim ZKM Karlsruhe zur Teilname am App Art Award 2014 eingereicht, aber leider nicht gewonnen. Bekanntlich zählt der olympische Gedanke und ich denke, dass diejenigen, die sich die Zeit nehmen, die App bei einem Spaziergang auszuprobieren, Erfahrungen machen, die einzigartig sind. Uns ist dies jedenfalls geglückt.
Welche Gedanken hinter der App stecken, lässt sich auf die simple Formel Entscheidungen quälen – Entscheidungen fordern heraus bringen, sind aber höchst komplex: Wo sind wir und wo wollen wir hin? Wie lässt sich eine Stadt erleben, wenn wir unsere Entscheidungen abgeben und ab wann widersetzt man sich seinem Souverän? Dieser Antagonismus, der Konflikt zwischen Folgsamkeit und Eigenwille, wird durch den DECISION MAKER verdeutlicht, doch auch persifliert.
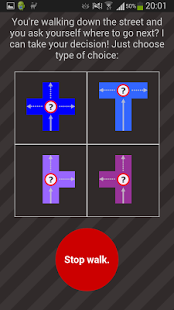
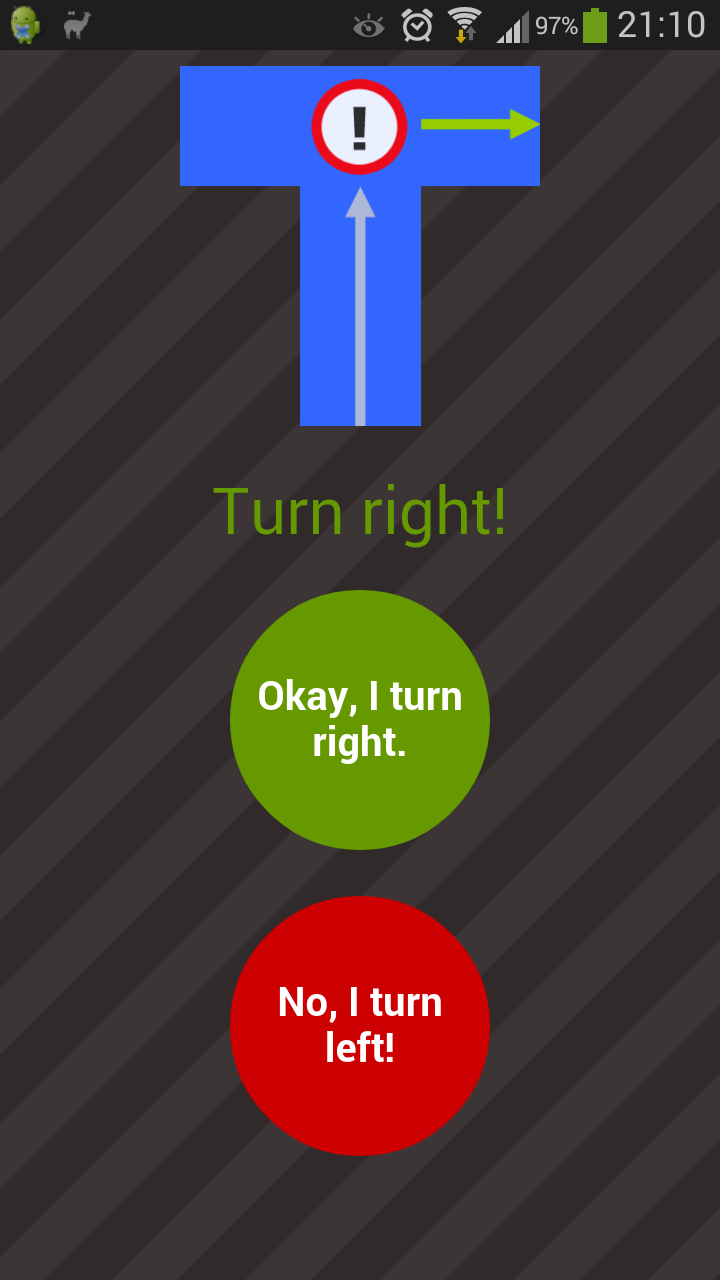
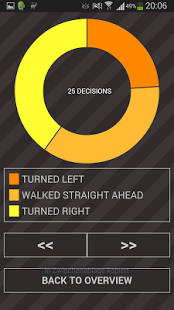
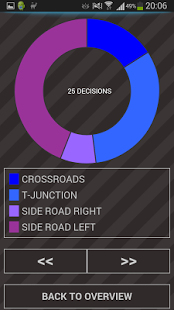
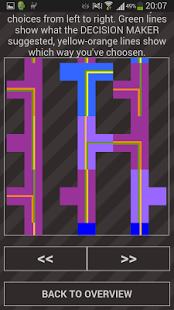
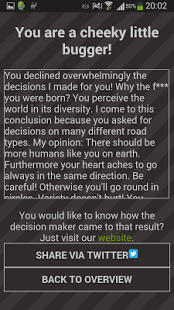
Der DECISION MAKER nimmt ‘wegweisende’ Entscheidungen ab, wie es üblich ist in einer technokratischen Welt. Man vertraut seiner Wahl oder zweifelt sie an. Doch diese Entscheidung muss der User bewusst treffen. An jedem Punkt des Weges, an jeder Gabelung steht es dem User frei eine Frage an den DECISION MAKER zu stellen. Dieser gibt Antwort und erwartet Folgsamkeit. Lehnt man seine Befehle ab, muss man mit einem bissigen Kommentar rechnen. Überhaupt quittiert der DECISION MAKER alles, was man tut, und wertet auf Grundlage des Entscheidungsverhaltens die Persönlichkeit des Users aus. Als Belohnung gibt er ihm, seinem Zögling, schließlich die Möglichkeit das Ergebnis in die große weite Netzwelt zu zwitschern.
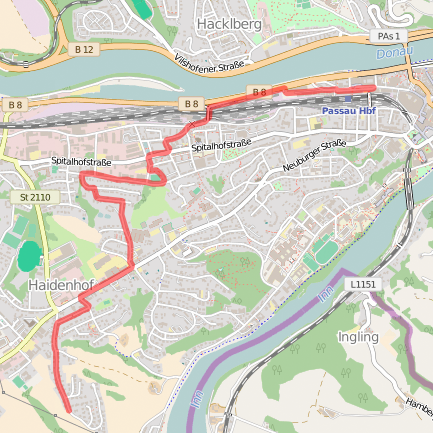
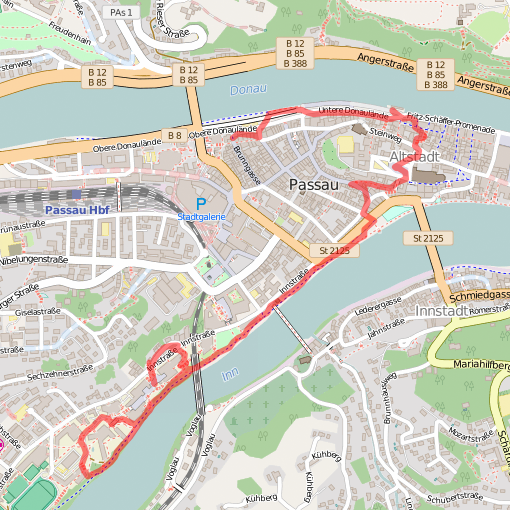
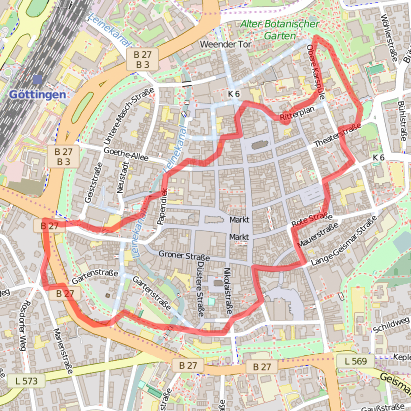
Nimmt man die Wegführung in Anspruch, ermöglicht das eine Erkundung des urbanen Raumes fernab von gewohnten Trampelpfaden. Zugleich eröffnet eine totale Hingabe einen neuen Blick nicht nur auf die Umgebung des Flaneurs, sondern vor allem auch auf ihn selbst. Mag es anfangs noch leicht oder sogar angenehm sein, seine Entscheidungen an den elektronischen Begleiter abzugeben, wird dies von Entscheidung zu Entscheidung schwerer. Man merkt: Selbstaufgabe erfordert Disziplin.
Die App spielt mit klassischen Kontroversen zur Willensfreiheit, wie wir sie von H.G. Frankfurt kennen: Wer trifft bewusste Entscheidungen und aus welcher Perspektive sind diese wirklich frei? Beispiel: Wenn der DECISION MAKER dir einen Weg vorschlägt, den du selbst gehen wolltest, folgst du dann deinem freien Willen?